
定義済みのTailwind CSSテンプレートを使用する予定がある場合、最初から始める必要はありません。また、信頼性の低いものを選ぶのが心配な場合でも、ご安心ください。
当社は、お客様がご自身でテストする必要がないように、最高のソリューションのみを提供するために必要なレビューとテストをすべて実施しました。
Tailwindを使用すると、Webアプリケーションを構築する際に、本来あるべき創造的な自由が得られます。
制限や固定されたすぐに使用できる要素を備えた他のCSSフレームワークとは異なり、Tailwindには当てはまりません。
プロセス全体をさらに簡単にするには、テンプレートを選んで、すぐに開発プロセスを開始してください。
最終的な作成物が、お客様の規則に完全に準拠するように、簡単に作成できます!
まず、一部のテンプレートの名称に惑わされないでください。それらは同じコアを持ちますが、異なる形式です。
まず、当社のお気に入りのNotus Reactから始めましょう。6,000件以上のダウンロードと5つ星の評価を持つこのテンプレートは、多くの優れた機能と堅牢で使いやすい基盤を提供します。
この無料版には100個の要素とその他の多くの優れた機能があることを覚えておいてください。ただし、より多くの機能が必要になった場合は、Notus Reactのプロ版が役立ちます。
チャンピオンのようにキラーなWebサイトとダッシュボードを作成しましょう。
Notus NextJSは、無料で楽しめる本格的なTailwind CSSキットおよびダッシュボードテンプレートとして提供されています。残念ながら、テンプレートのプロ/プレミアムバージョンは利用できません。しかし、間もなく変更される可能性があります。
モダンなデザインと多くの実用的な要素に加えて、Notus NextJSは生涯にわたるアップデートも保証します。つまり、改善やバグ修正があれば、Notus NextJSは永遠に時の試練に耐えます。
まずプレビューして、その素晴らしさを直接お楽しみください。
Vue Notusは、管理セクションを備えたTailwind CSSテンプレートキットです。
キットには、100個の要素、3つのプラグイン、9つのページレイアウト、およびコミュニティサポートへのアクセスが含まれています。公式製品ページのコメントセクションにクエリを入力することもできます。
また、プロジェクトを正常に実行するのに役立つ豊富なドキュメントを参照することもできます。初心者にとって便利なクイックスタートガイドも用意されています。
Notusの代替案がまた1つ。今回はAngular形式です。これも、優れたTailwind CSSテンプレートとUIキットソリューションであり、管理機能があり、十分に役立ちます。
プロジェクトを無料で開始し、多くの時間を節約できます。
複数のコンポーネント、プラグイン、ページがすぐに利用でき、それらを活用したり、カスタマイズしたりできます。
Notus Angularを使用すると、結果を希望どおりに表示できます。
Notus Svelteのクリーンでミニマルなデザインは、優れたコンテンツを扱い、すべての最新デバイスとプラットフォームで優れたコンテンツ配信を保証します。
レイアウトはデフォルトで100%モバイル対応であり、自分で解決する必要はありません。
ダウンロードボタンを押す前に、すべてのデモページをプレビューできます。
はい、Notus Svelteも無料なので、すぐに開始して、ReactJS、Vue、Angularコンポーネントを使用した最速の開発プロセスを楽しむことができます。
Material Tailwind Kitは少し異なります。100個を超えるコンポーネントと4つのサンプルページ(管理者なし)で構成されています。
利用可能な素材で多くの可能性があり、色を調整するオプションさえあります。
Material Tailwind Kitの優れている点は、すべての要素の階層構造です。これにより、初心者でも変更や編集を簡単かつ受け入れやすくすることができます。
Googleのマテリアルデザインに触発された、このReactおよびTailwind CSSテンプレートは、管理者で統計をレビューするときに快適な雰囲気を作り出します。
Material Tailwind Dashboardのすべての要素は完全にコーディングされており、使いやすいので、快適に調整できます。サイドバーで、5つの利用可能な色を選択し、背景画像を追加します。
また、仕組みがわからないことがある場合は、個々のコンポーネントのドキュメントですべてが便利に解決されます。
Tailwind CSSテンプレートの無料版を多数投稿したので、ここでいくつかの最高級のプレミアム代替案を紹介します。
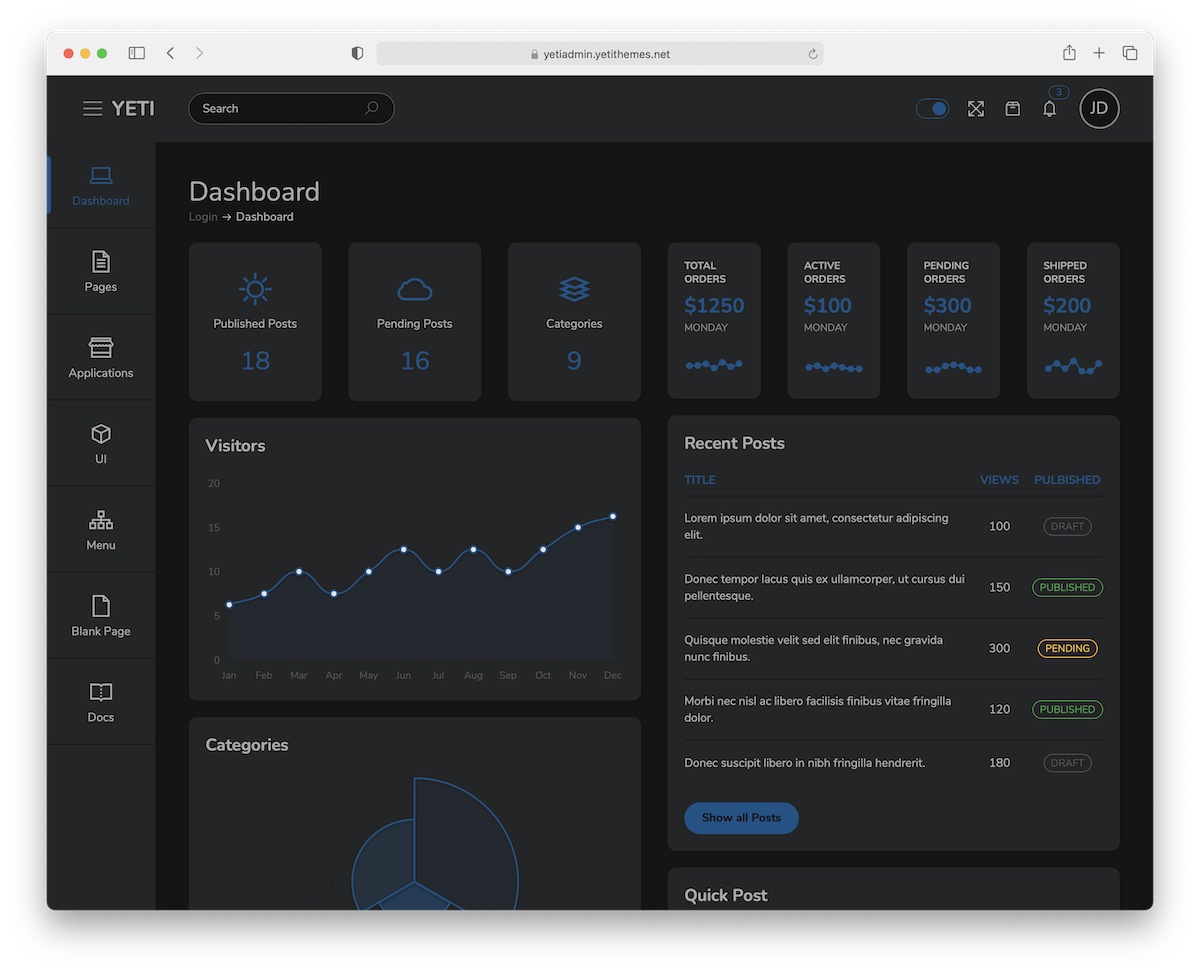
Yeti Adminには、スターターキット、管理テンプレート、および利用可能なライトモードとダークモードを備えたAdobe XDデザインファイルがあります。
その他の機能には、20個を超えるコンポーネント、複数のすぐに使用できるページとアプリ、モジュラーデザイン、アバターが含まれます。
Yeti Adminの作成者は、すべての提案にもオープンであり、これにより、さらに優れたテンプレートを作成するのに役立ちます。
Midoneは、Tailwind CSS統合を備えた大規模なVue管理スターターキットです。HTMLバージョンとXDデザインファイルも入手できます。
このツールは非常に人気があり、2,200件以上のダウンロードと4.9つ星の評価を受けています。そして、日々改良され、大規模化しています。
バンドルには、ダークモード、5つの機能的なアプリ、モジュラーコンポーネント、スライドオーバー効果、通知など、さまざまな専門機能が含まれています。
お楽しみください。
コメント (コメントなし)